本文共 4530 字,大约阅读时间需要 15 分钟。
一、安装环境
1、操作系统版本:Red Hat Enterprise Linux Server release 7.2 (Maipo)
2、Nginx版本:nginx-1.12.2.tar.gz
3、pcre版本:pcre-8.42.tar.gz
4、zlib版本:zlib-1.2.11.tar.gz
5、openssl版本:openssl-1.0.2l.tar.gz
二、安装说明
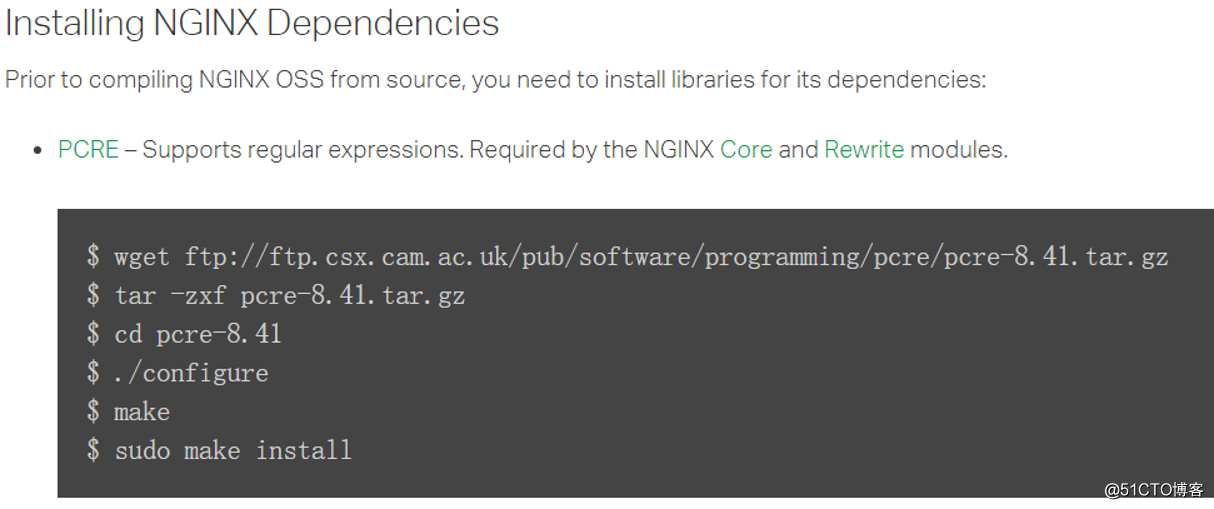
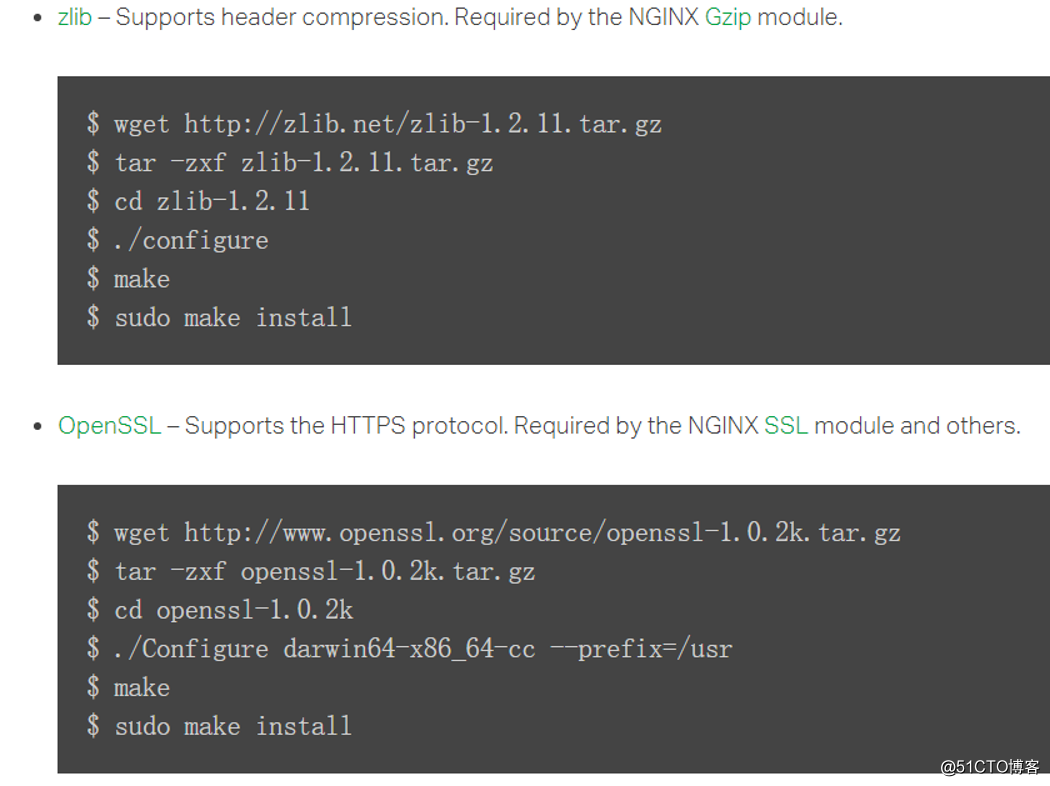
官网上关于Nginx的依赖包说明如下:


三、安装过程
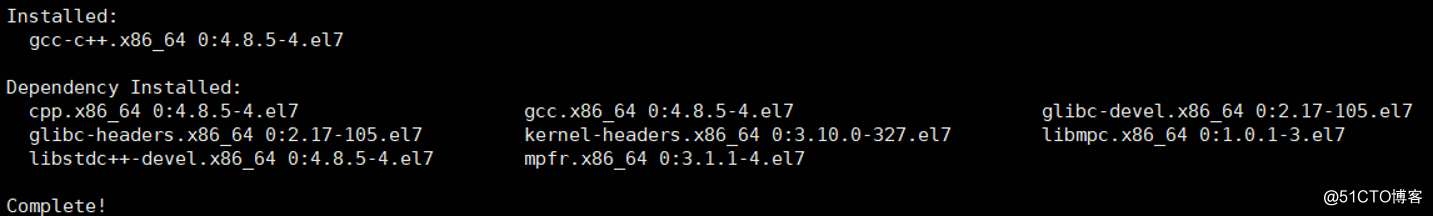
1、安装gcc:yum install gcc-c++ -y

2、编译安装pcre
[root@nginx-web ~]# tar -zxf pcre-8.42.tar.gz[root@nginx-web ~]# cd pcre-8.42[root@nginx-web pcre-8.42]# ./configure[root@nginx-web pcre-8.42]# make[root@nginx-web pcre-8.42]# make install

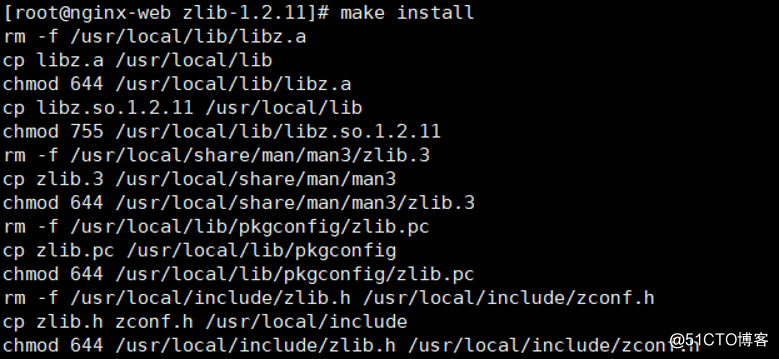
3、编译安装zlib:其实系统中已带有旧版zlib-1.2.7的包,那要不要把它先卸载呢?官网上的说明示例并没提到要先卸载旧版的zlib,而编译安装的make install过程我们可以看到它其实是把原有的文件删掉,再拷贝新版的文件到原路径,也就是会替换掉旧版的文件,因此我觉得不用先卸掉旧版。
[root@nginx-web ~]# tar -zxf zlib-1.2.11.tar.gz[root@nginx-web ~]# cd zlib-1.2.11[root@nginx-web zlib-1.2.11]# ./configure[root@nginx-web zlib-1.2.11]# make[root@nginx-web zlib-1.2.11]# make install

4、编译安装openssl:其实系统中已带有openssl-1.0.1e的包,但是如果不编译新版的openssl的话,会导致编译nginx时提示找不到openssl。官网给的编译openssl的示例是使用“ ./Configure darwin64-x86_64-cc --prefix=/usr”选项,但我编译安装时报错“cc: error: x86_64: No such file or directory”,最后用” ./config --prefix=/usr --shared“发现也可以。
[root@nginx-web ~]# tar -zxf openssl-1.0.2l.tar.gz[root@nginx-web ~]# cd openssl-1.0.2l[root@nginx-web openssl-1.0.2l]# ./config --prefix=/usr --shared[root@nginx-web openssl-1.0.2l]# make[root@nginx-web openssl-1.0.2l]# make install
5、创建nginx用户,否则安装完nginx后启动会报错[emerg] 35240#0: getpwnam("nginx") failed

6、创建编译参数中用到的目录mkdir -p /var/tmp/nginx/client/,否则安装完nginx后启动会报该目录不存在
7、编译安装nginx
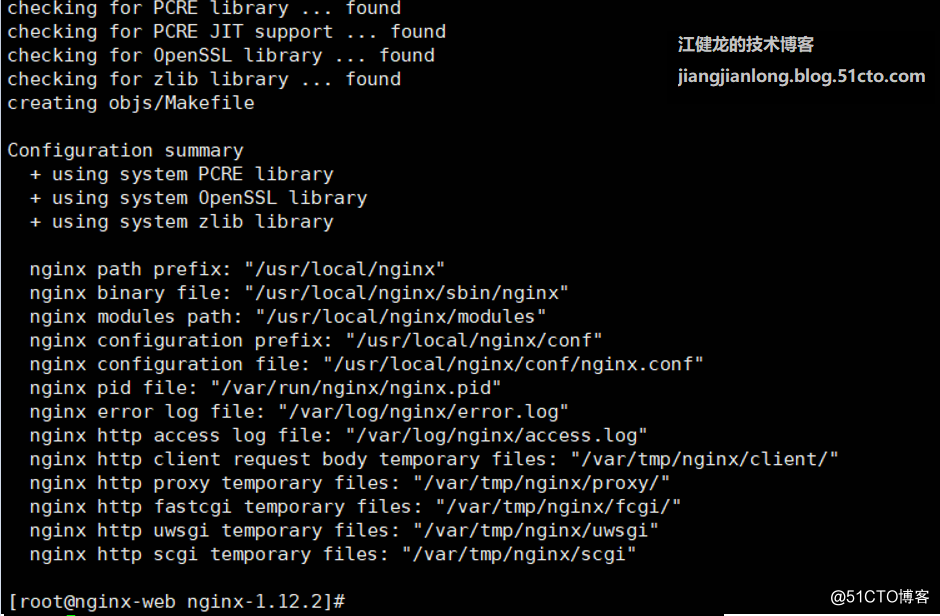
[root@nginx-web ~]# tar -zxf nginx-1.12.2.tar.gz[root@nginx-web ~]# cd nginx-1.12.2[root@nginx-web nginx-1.12.2]# ./configure --prefix=/usr/local/nginx --sbin-path=/usr/local/nginx/sbin/nginx --conf-path=/usr/local/nginx/conf/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log--pid-path=/var/run/nginx/nginx.pid --lock-path=/var/lock/nginx.lock --user=nginx --group=nginx --with-http_ssl_module --with-http_stub_status_module --with-http_gzip_static_module --http-client-body-temp-path=/var/tmp/nginx/client/--http-proxy-temp-path=/var/tmp/nginx/proxy/ --http-fastcgi-temp-path=/var/tmp/nginx/fcgi/ --http-uwsgi-temp-path=/var/tmp/nginx/uwsgi--http-scgi-temp-path=/var/tmp/nginx/scgi --with-pcre

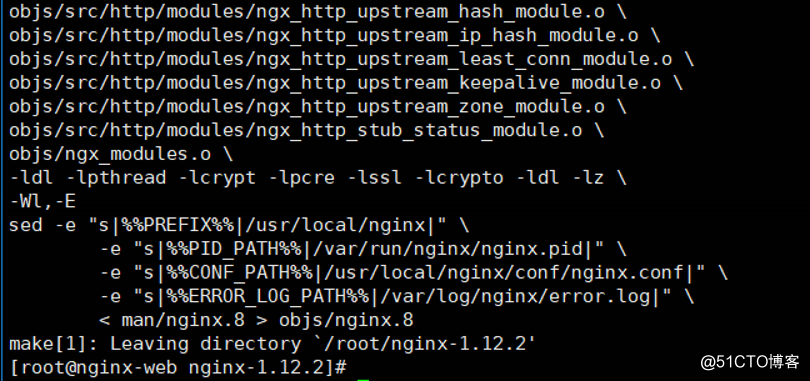
[root@nginx-web nginx-1.12.2]# make

[root@nginx-web nginx-1.12.2]# make install

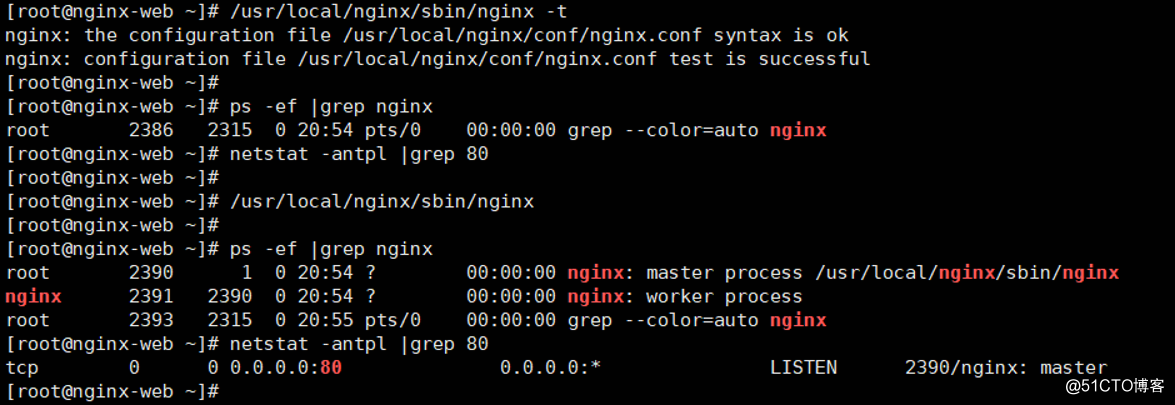
8、使用命令/usr/local/nginx/sbin/nginx -t检查配置文件语法,并用命令/usr/local/nginx/sbin/nginx启动nginx

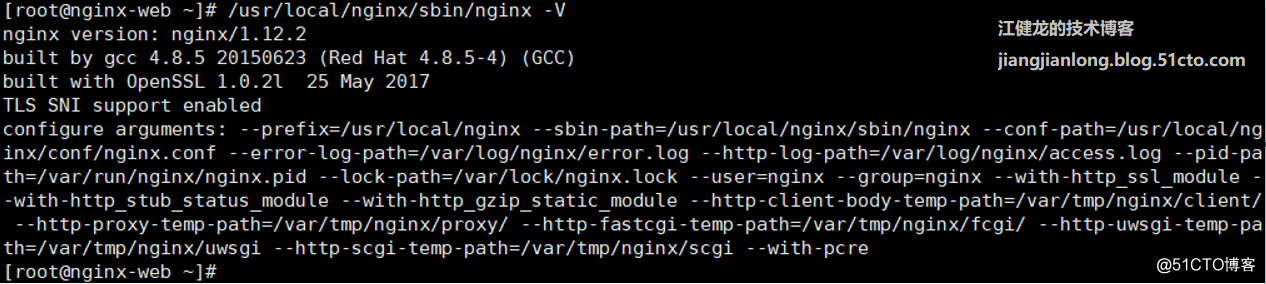
9、使用/usr/local/nginx/sbin/nginx -V查看版本

10、使用浏览器访问,成功显示默认站点

四、测试Nginx启动脚本
1、在nginx目录下创建sh子目录,用来存放启动脚本
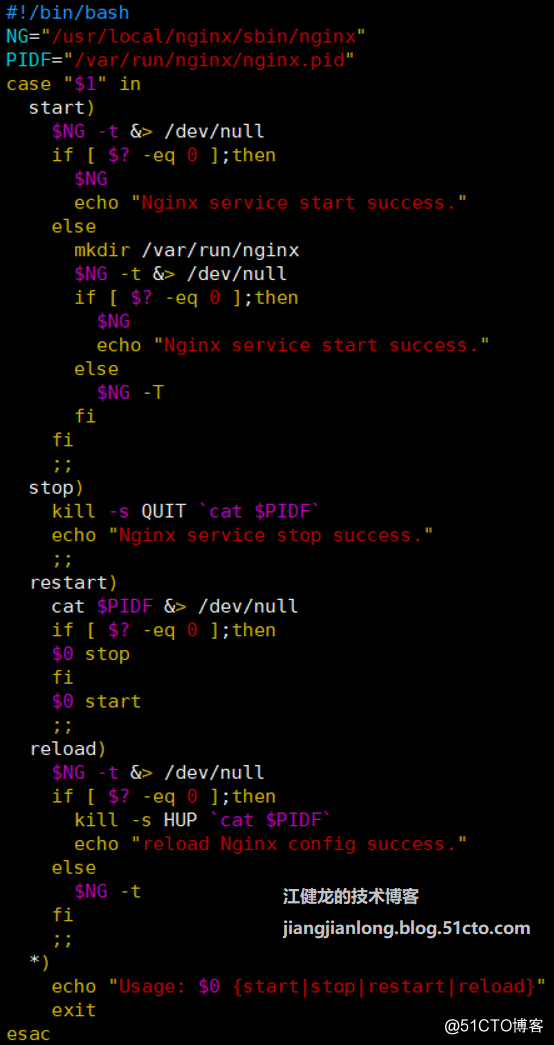
root@nginx-web ~]# mkdir /usr/local/nginx/sh[root@nginx-web ~]# vi /usr/local/nginx/sh/nginx[root@nginx-web ~]# chmod +x /usr/local/nginx/sh/nginx[root@nginx-web ~]# cat /usr/local/nginx/sh/nginx#!/bin/bashNG="/usr/local/nginx/sbin/nginx"PIDF="/var/run/nginx/nginx.pid"case "$1" in start) $NG -t &> /dev/null if [ $? -eq 0 ];then $NG echo "Nginx service start success." else mkdir /var/run/nginx $NG -t &> /dev/null if [ $? -eq 0 ];then $NG echo "Nginx service start success." else $NG -t fi fi ;; stop) kill -s QUIT `cat $PIDF` echo "Nginx service stop success." ;; restart) cat $PIDF &> /dev/null if [ $? -eq 0 ];then $0 stop fi $0 start ;; reload) $NG -t &> /dev/null if [ $? -eq 0 ];then kill -s HUP `cat $PIDF` echo "reload Nginx config success." else $NG -t fi ;; *) echo "Usage: $0 {start|stop|restart|reload}" exit esac 
2、将启动脚本做软连接到系统环境变量路径/usr/local/sbin,这样执行脚本可以跟使用命令一样方便
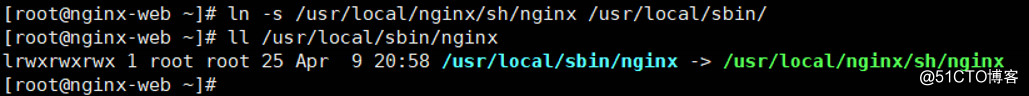
[root@nginx-web ~]# ln -s /usr/local/nginx/sh/nginx /usr/local/sbin/[root@nginx-web ~]# ll /usr/local/sbin/nginxlrwxrwxrwx 1 root root 25 Apr 9 20:58 /usr/local/sbin/nginx -> /usr/local/nginx/sh/nginx

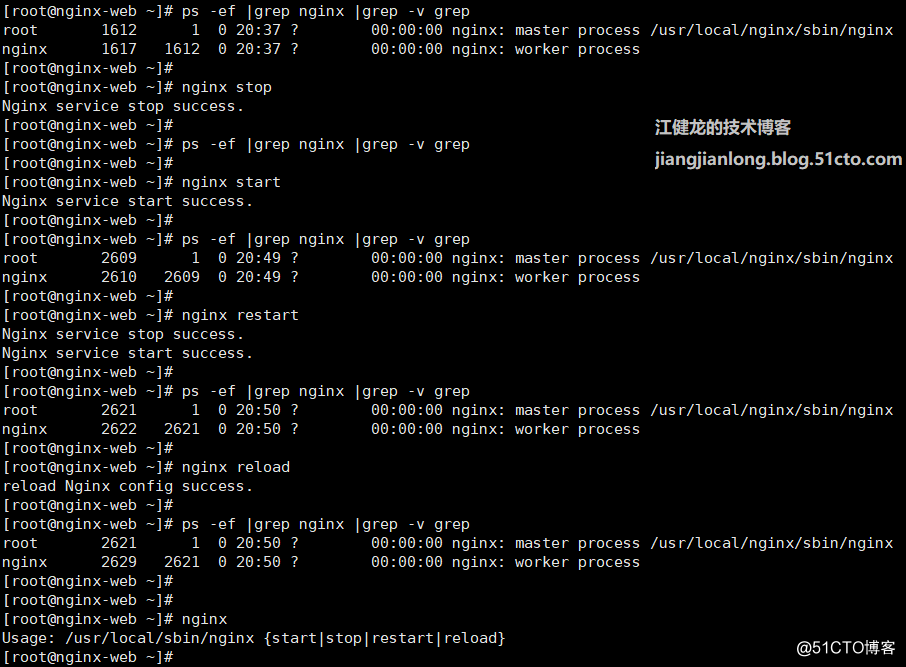
3、测试脚本,功能正常

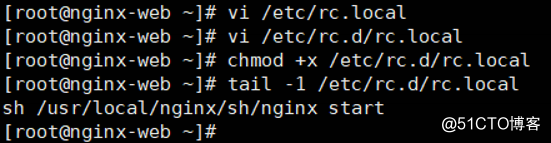
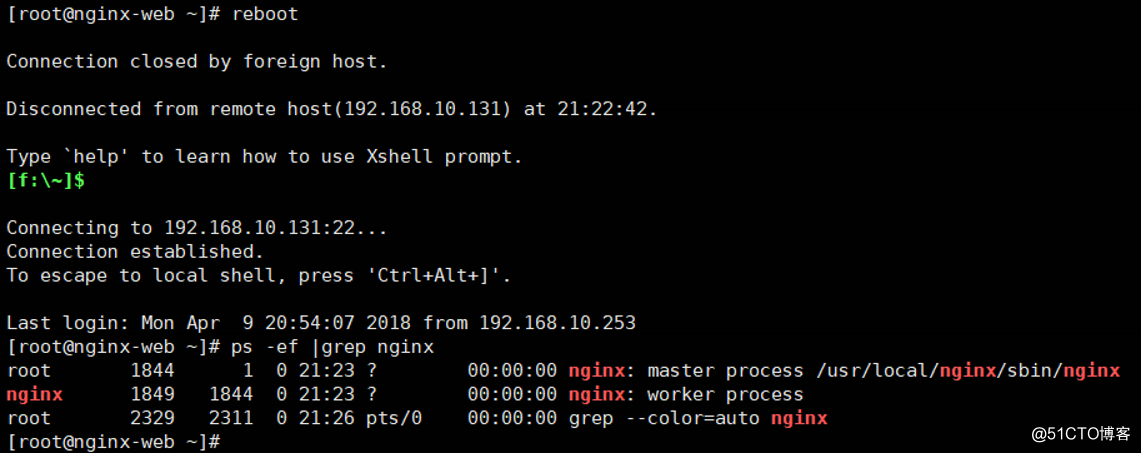
4、将脚本加入/etc/rc.d/rc.local实现nginx的开机启动


五、配置WEB站点
Nginx配置文件简介:Nginx配置文件主要分成四部分:main(全局设置)、server(主机设置)、upstream(负载均衡服务器设置)和 location(URL匹配特定位置的设置)。main部分设置的指令将影响其他所有设置;server部分的指令主要用于指定主机和端口;upstream指令主要用于负载均衡,设置一系列的后端服务器;location部分用于匹配网页位置。这四者之间的关系式:server继承main,location继承server,upstream既不会继承其他设置也不会被继承。在这四个部分当中,每个部分都包含若干指令,这些指令主要包含Nginx的主模块指令、事件模块指令、HTTP核心模块指令,同时每个部分还可以使用其他HTTP模块指令,例如Http SSL模块、HttpGzip Static模块和Http Addition模块等。
配置WEB站点主要用到server和location部分。
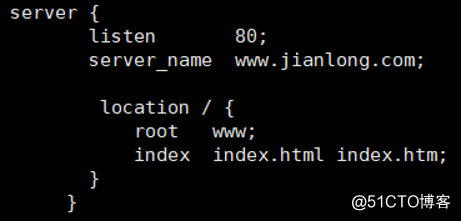
1、在/usr/local/nginx/conf/nginx.conf中新增一个虚拟主机,并在/usr/local/nginx/www下创建一个主页文件index.html


2、reload一下 nginx,并做hosts解析
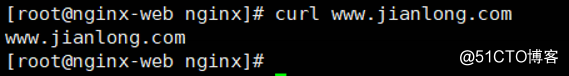
3、测试访问虚拟主机www.jianlong.com,访问正常


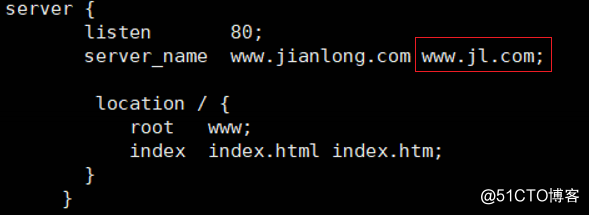
4、为上述虚拟主机设置别名,然后reload 一下nginx,并为别名www.jl.com做hosts解析

5、使用别名测试访问,访问正常

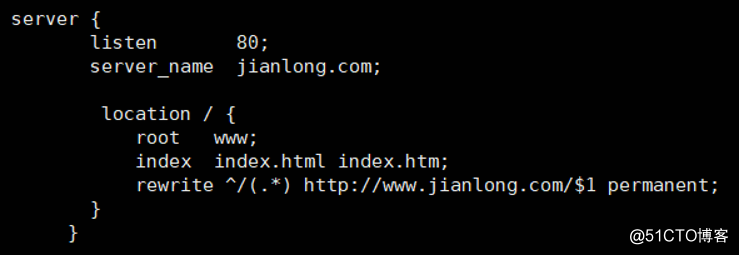
6、配置重定向跳转,再新增一个虚拟主机,reload一下nginx,做好hosts解析后访问jianlong.com会自动跳转到www.jianlong.com,配置如下:

效果如下(请点击查看gif图)
本文出自江健龙的技术博客,如有转载请注明出处http://blog.51cto.com/jiangjianlong/2105585